1. 표 테두리 제어, border
- border : 표 테두리
- border-collapse : collapse;

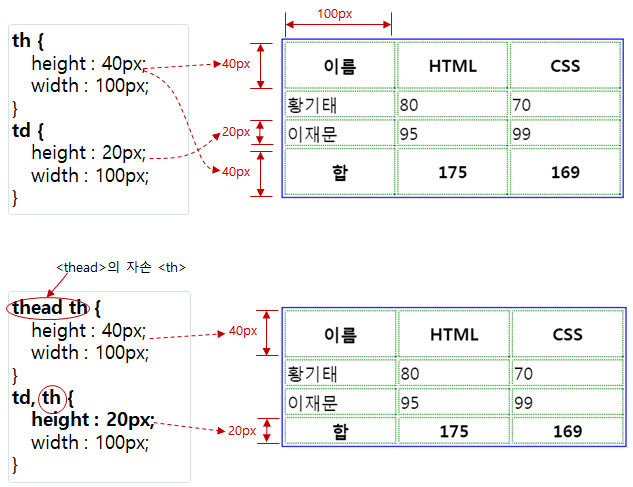
2. 셀 크기 제어, width height

3. 셀 여백 및 정렬
- padding : 여백
- text-align : 정렬(eft, center, right)

4. 줄무늬 만들기
짝수 번째 행(<tr>)의 배경색을 aliceblue 색으로 지정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {/*이중 테두리 제거*/
border-collapse: collapse;}
td, th {
text-align: left;
padding: 5px;
height: 15px;
width: 100px;
}
thead, tfoot{
background: lightslategrey;
color: ghostwhite;}
tbody tr:nth-child(even){/*짝수적용*/
background: lightseagreen;}
tbody tr:nth-child(odd){/*홀수적용*/
background: lightsteelblue;}
tbody tr:hover{
background: lightyellow;
}
</style>
</head>
<body>
<h3>1학기 성적</h3><hr>
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tfoot>
<tr>
<th>합</th>
<th>310</th>
<th>249</th>
</tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>85</td><td>90</td></tr>
<tr><td>김남윤</td><td>50</td><td>40</td></tr>
</tbody>
</table>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

5. 폼 꾸미기
- input[type=text]로 폼 요소의 글자 색 지정
- 폼 요소에 마우스 처리
마우스가 올라올 때, :hover

포커스를 받을 때, :focus

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: block; /*새 라인에서 시작*/
padding: 5px; /*아래 위 간격*/
}
label span {
display: inline-block;
width: 90px;
text-align: right;
padding: 10px;
}
input[type=text]{
color: lightcoral;
}
input:hover, textarea:hover{
background: lightcyan;
}
input[type=text]:focus, input[type=email]:focus{
font-size: 120%;
}
</style>
</head>
<body>
<h3>CONTACT US</h3><hr>
<form>
<label>
<span>Name</span>
<input type="text" placeholder="Elvis">
</label>
<label>
<span>Email</span>
</label>
<label>
<span>Comment</span>
<textarea placeholder="메세지를 남겨주세요."></textarea>
</label>
<label>
<input type="submit" value="submit">
</label>
</form>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

'화면구현' 카테고리의 다른 글
| (JavaScript)프롬프트 다이얼로그, 확인 다이얼로그, 경고 다이얼로그 (0) | 2020.03.09 |
|---|---|
| 자바스크립트 언어 (0) | 2020.03.09 |
| 블록박스와 인라인박스, 리스트 꾸미기 (0) | 2020.03.08 |
| CSS3의 박스 모델 (0) | 2020.03.08 |
| CSS3에서 색 표현하기, 텍스트 꾸미기, 폰트 (0) | 2020.03.05 |
 rss
rss