1. CSS의 박스모델
HTML 태그는 사각형 박스로 다루어진다
- 각 HTML 태그 요소를 하나의 박스로 다룸
- 박스 크기, 배경 색, 여백, 옆 박스와의 거리 등 제어 가능
박스 모델의 구성

- 콘텐츠
HTML 태그의 텍스트나 이미지가 출력되는 부분이다.
- 패딩
콘텐츠를 직접 둘러싸고 있는 내부 여백이다.
- 테두리
패딩 외부의 테두리로서, 직선이나 점선 혹은 이미지로 테두리를 그릴 수 있다.
- 여백
박스의 맨 바깥 영역이며 테두리 바깥의 공간으로 인접한 아래위 이웃 태그의 박스와의 거리를 나타낸다.
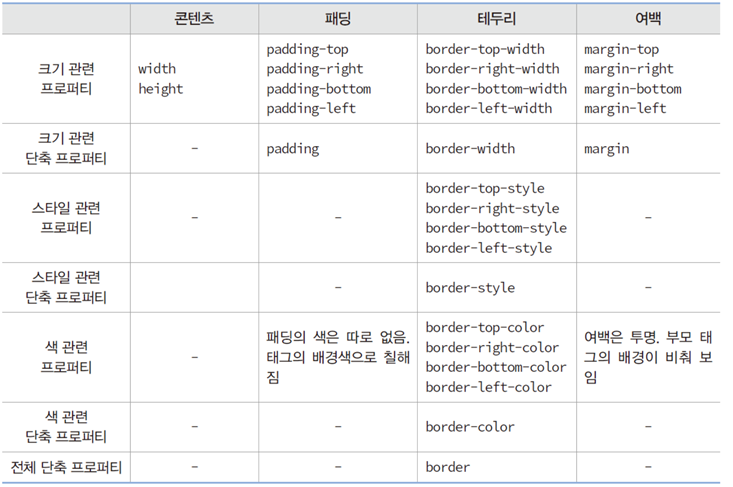
2. 박스 모델을 구성하는 CSS3 프로퍼티

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{background-color: ghostwhite;}
span {background-color: lightskyblue;}
div.box {
background: lightyellow;
border-style: dashed;
border-color: lightgrey;
border-width: 1px;
margin: 40px;
padding: 3px;
}
</style>
</head>
<body>
<div class="box">
<span>DIVDIVDIV</span>
</div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

3. 테두리 선 스타일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 테두리</title>
</head>
<body>
<h3>다양한 테두리</h3>
<hr>
<p style="border: 3px solid blue">3픽셀 soild</p>
<p style="border: 3px none blue">3픽셀 none</p>
<p style="border: 3px hidden blue">3픽셀 hidden</p>
<p style="border: 3px dotted blue">3픽셀 dotted</p>
<p style="border: 3px dashed blue">3픽셀 dashed</p>
<p style="border: 3px double blue">3픽셀 double</p>
<p style="border: 15px groove yellow">15픽셀 groove</p>
<p style="border: 15px ridge yellow">15픽셀 ridge</p>
<p style="border: 15px inset yellow">15픽셀 inset</p>
<p style="border: 15px outset yellow">15픽셀 outset</p>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

4. 둥근 모서리 테두리
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {background : lightsalmon;
padding: 20px;
width: 300px;}
#r1 {border-radius: 50px;}
</style>
</head>
<body>
<h3>둥근 모서리 테두리</h3><hr>
<p id="r1">반지름 50픽셀의 둥근 모서리</p>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

5. 이미지 테두리 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {background-color: lightgoldenrodyellow;
background-size: 100px 100px;
background-repeat: repeat-y;
background-position: center center;
width: 200px;
height: 200px;
color: lightslategrey;
font-size: 16px;}
</style>
<body>
<h3>div 박스에 배경 꾸미기</h3>
<div>SpongeBob is an over-optimistic
sponge that annoys other characters. </div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
6. 텍스트 그림자 만들기
text-shadow 프로퍼티

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {font: normal 24px Courier;}
.dropText {text-shadow: 3px 3px lightseagreen;}
.blurText {text-shadow: 3px 3px 5px lightslategray;}
.glowEffect {text-shadow: 0px 0px 3px lightcoral;}
.wordArtEffect {
color: antiquewhite;
text-shadow: 0px 0px 3px lightgoldenrodyellow;}
.threeDEffect {
color: ghostwhite;
text-shadow: 2px 2px 4px lightpink;}
.multiEffect {
color: lightskyblue;
text-shadow: 2px 2px 2px lightgrey
0 0 25px lightcyan
0 0 5px lightseagreen;}
}
</style>
</head>
<body>
<h3>텍스트 그림자 만들기</h3>
<hr>
<h3>텍스트 그림자 만들기</h3>
<hr>
<div class="dropText">Drop Shadow</div>
<div class="redText">Color Shadow</div>
<div class="blurText">Blur Shadow</div>
<div class="glowEffect">Glow Effect</div>
<div class="wordArtEffect">WordArt Effect</div>
<div class="threeDEffect">3D Effect</div>
<div class="multiEffect">Multiple Shadow Effect 안녕</div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

7. 마우스 커서 제어, cursor
cursor 프로퍼티
- HTML 태그 위에 마우스가 올라갈 때 마우스의 커서 모양 지정한다.
cursor 프로퍼티 값에 따른 다양한 커서 모양

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>마우스 커서</h3>
<p style="cursor: crosshair;">마우스 커서</p>
<p style="cursor: help;">마우스 커서</p>
<p style="cursor: pointer;">마우스 커서</p>
<p style="cursor: progress;">마우스 커서</p>
<p style="cursor: n-resize;">마우스 커서</p>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
'화면구현' 카테고리의 다른 글
| CSS3로 표 꾸미기, 폼꾸미기 (0) | 2020.03.08 |
|---|---|
| 블록박스와 인라인박스, 리스트 꾸미기 (0) | 2020.03.08 |
| CSS3에서 색 표현하기, 텍스트 꾸미기, 폰트 (0) | 2020.03.05 |
| 셀렉터 (0) | 2020.03.05 |
| CSS 알아보기 (0) | 2020.03.05 |
 rss
rss