CSS 색 표현 방법
1. 16진수 코드로 표현

2. 10진수 코드와 RGB()로 표현

3. 색 이름으로 표현
- CSS3 표준에서는 140개 색의 이름을 정하고 있음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {margin-left: 30px;
margin-right: 30px;
margin-bottom: 10px;
color: white;}
</style>
</head>
<body>
<h3>CSS3 색 활용</h3>
<hr>
<div style="background-color: dimgrey;">dimgrey(#696969)</div>
<div style="background-color: lightcoral;">lightcoral(#F08080)</div>
<div style="background-color: mediumpurple;">mediumpurple(#9370D8)</div>
<div style="background-color: seagreen;">seagreen(#2E8B57)</div>
<div style="background-color: dodgerblue;">dodgerblue(#1E90FF)</div>
<div style="background-color: goldenrod;">goldenrod(#DAA520)</div>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

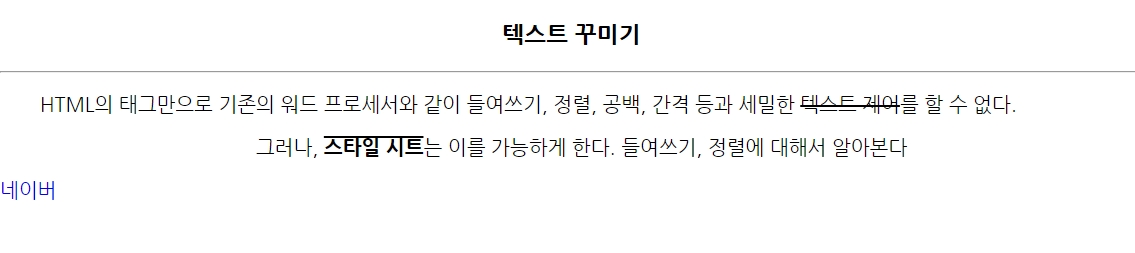
텍스트 꾸미기
텍스트를 꾸미는 CSS3 스타일 시트

<CSS의 표준단위>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 꾸미기</title>
<style>
h3 {text-align: center;}
span {text-decoration: line-through;}
strong {text-decoration: overline;}
.p1 {text-indent: 2em;
text-align: justify; }
.p2 {text-indent: 1em;
text-align: center;}
</style>
</head>
<body>
<h3>텍스트 꾸미기</h3><hr>
<p class="p1">HTML의 태그만으로 기존의
워드 프로세서와 같이 들여쓰기, 정렬, 공백,
간격 등과 세밀한 <span>텍스트 제어</span>를
할 수 없다. </p>
<p class="p2">그러나,
<strong>스타일 시트</strong>는 이를
가능하게 한다. 들여쓰기, 정렬에 대해서
알아본다</p>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

폰트
- 폰트 패밀리, font-family

- 폰트 크기, font-size

- 폰트 스타일, font-style

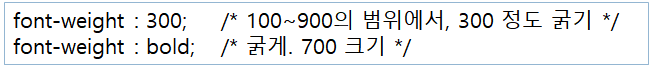
- 폰트 굵기, font-weight

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폰트</title>
<style>
body {font-family: 'Times New Roman', Times, serif;}
h3 {font: italic bold 40px consolas, sans-serif;}
</style>
</head>
<body>
<h3>Consolas font</h3><hr>
<p style="font-weight: 900;">font-weight: 900</p>
<p style="font-weight: 100;">font-weight: 100</p>
<p style="font-style: italic;">font-style: italic</p>
<p style="font-style: oblique;">font-style: oblique</p>
<p>현재의 크기의
<span style="font-size: 1.5em;">1.5배</span>크기로
</p>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

'화면구현' 카테고리의 다른 글
| 블록박스와 인라인박스, 리스트 꾸미기 (0) | 2020.03.08 |
|---|---|
| CSS3의 박스 모델 (0) | 2020.03.08 |
| 셀렉터 (0) | 2020.03.05 |
| CSS 알아보기 (0) | 2020.03.05 |
| HTML 날짜 입력하기, (0) | 2020.03.05 |
 rss
rss