1. <a> 태그
<a> 태그의 href 속성을 이용하여 하이퍼링크를 작성한다.
하이퍼링크란?
- 다른 HTML 페이지의 연결고리 : 같은 웹 사이트의 다른 HTML 페이지, 다른 웹 사이트의 HTML 페이지 모두 연결 가능하다.
- 하이퍼링크는 텍스트나 이미지로 작성한다.
- 하이퍼링크를 따라 다른 웹 페이지를 방문하는 것을 '항해'라고 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>하이퍼링크</title>
</head>
<body>
<h3>하이퍼링크 만들기</h3>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
- 하이퍼링크 주소 표시 : <href="">
- 새 탭으로 링크 열기 : target="_blank"
- 하이퍼링크 정보 입력하기 : title=""
2. 하이퍼링크 텍스트 색
- 링크 텍스트(standard link) 처음 색 : 밑줄과 함께 blue
- 방문 후 링크(visited lnk) 색 : purple
- 마우스로 링크를 누르고 있는 동안(active link) : red
- 링크 색은 CSS3를 이용하여 지정 가능하다.

4. 하이퍼링크의 앵커이동
- 앵커란?
HTML 페이지 내의 특정 위치를 의미한다.
<a id="앵커이름"> 텍스트 또는 이미지 </a>로 정의한다.
한 페이지 내에 있어야 하며 텍스트 또는 이미지를 누르면 앵커이름이 있는 곳으로 이동한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
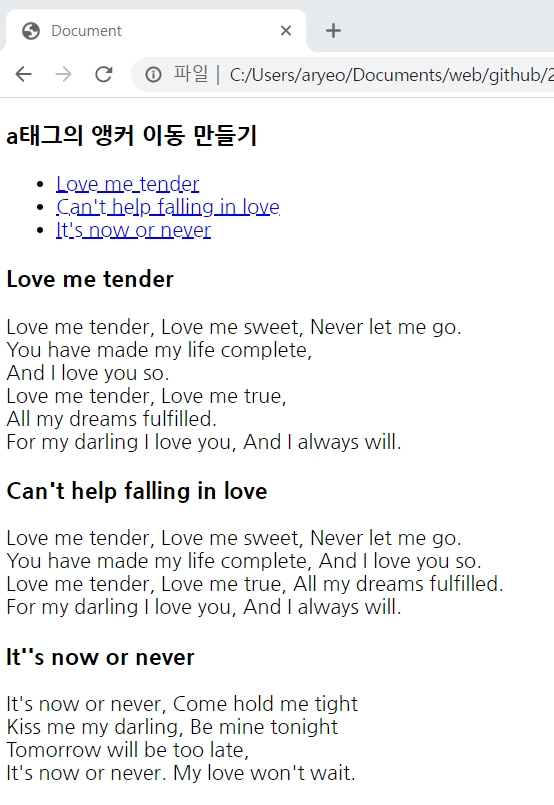
<h3>a태그의 앵커 이동 만들기</h3>
<ul>
<li><a href="#love">Love me tender</li></a>
<li><a href="#can">Can't help falling in love</li></a>
<li><a href="#it">It's now or never</li></a>
</ul>
<h3 id="love">Love me tender</h3>
Love me tender, Love me sweet, Never let me go.<br>
You have made my life complete, <br>
And I love you so.<br>
Love me tender, Love me true, <br>
All my dreams fulfilled.<br>
For my darling I love you, And I always will.<br>
<h3 id="can">Can't help falling in love</h3>
Love me tender, Love me sweet, Never let me go.<br>
You have made my life complete, And I love you so.<br>
Love me tender, Love me true, All my dreams fulfilled.<br>
For my darling I love you, And I always will.<br>
<h3 id="it">It''s now or never</h3>
It's now or never, Come hold me tight<br>
Kiss me my darling, Be mine tonight<br>
Tomorrow will be too late,<br>
It's now or never. My love won't wait.<br>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

'화면구현' 카테고리의 다른 글
| HTML 인라인 프레임 (0) | 2020.03.03 |
|---|---|
| HTML 다운로드 링크 만들기 (0) | 2020.03.03 |
| HTML 테이블 만들기 (0) | 2020.03.03 |
| HTML 리스트 작성하기 (0) | 2020.03.03 |
| HTML 이미지 삽입 (0) | 2020.03.03 |
 rss
rss