1. <iframe> 태그
일반적으로 웹페이지 안의 내용은 직접 입력하지만 외부의 문서를 포함할 수 있다.
웹 페이지 내에 다른 웹페이지를 포함하기 위해 <iframe> 태그를 사용한다.
2. <iframe> 속성
- src : 프레임 내 불러올 웹 페이지의 주소를 지정한다.
- width : 인라인 프레임 너비를 지정한다.
- height : 인라인 프레임의 높이를 지정한다.
- scrolling : 인라인 프레임 내 스크롤바 사용 여부를 지정한다.
- seamless : 인라인 프레임 테두리 제거(크롬, 사파리 지원)
화면 구현 전에 <iframe> 태그를 먼저 작성한다.

|
1
2
3
4
5
6
7
8
|
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<h4>첫번째 iframe</h4>
</body>
</html>
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
이후 두 개의 <iframe>을 추가한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 프레임</title>
</head>
<body>
<h3>두개의 iframe을 추가</h3>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

해당 프레임에 다른 사이트를 추가 할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 프레임2</title>
</head>
<body>
<h3>2개의 IT전문 사이트 가져오기</h3>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

3. target 속성
* <iframe>파일에서 target 속성으로 <base>, <a>, <area>, <from> 태그에서 HTML페이지를 출력할 윈도우를 지정하는 것도 가능하다.
* target 속성에 사용 가능한 값
- _blank : 새로운 브ㅏ우저 윈도우(탭) 생성
- _self : 현재 윈도우
- _parent : 부모 윈도우
- _top : 최상위 브라우저 윈도우
- 윈도우 이름 : 대상 윈도우 이름
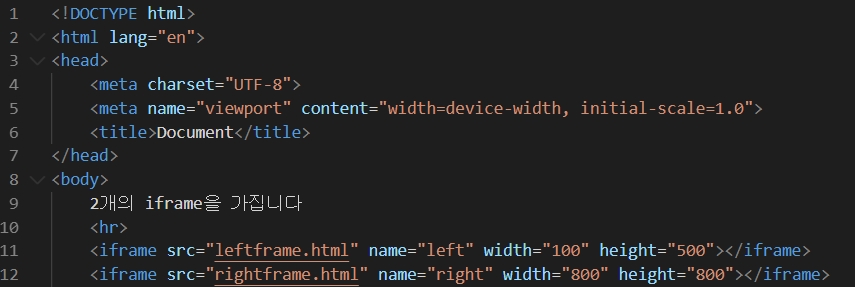
*<iframe> 작성 (2개의 iframe 태그 작성)

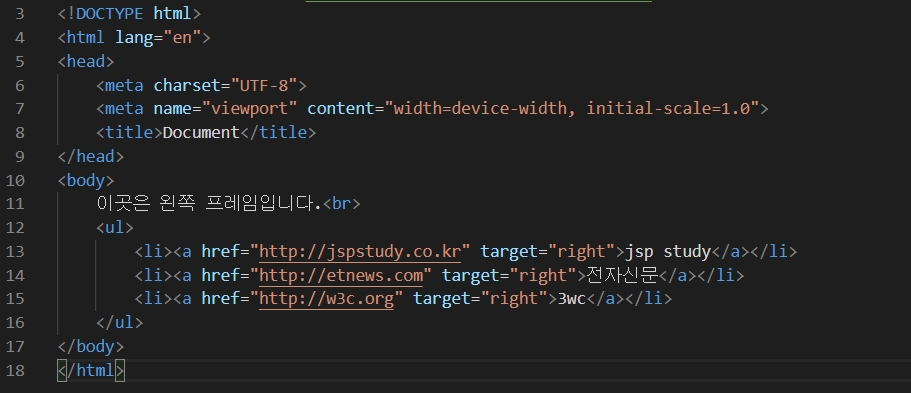
왼쪽 내용에 들어갈 화면 코딩


'화면구현' 카테고리의 다른 글
| HTML 오디오, 비디오 삽입하기 (0) | 2020.03.04 |
|---|---|
| HTML 인라인 프레임 - target 속성 (0) | 2020.03.04 |
| HTML 다운로드 링크 만들기 (0) | 2020.03.03 |
| HTML 하이퍼링크 (0) | 2020.03.03 |
| HTML 테이블 만들기 (0) | 2020.03.03 |
 rss
rss