함수란?
- 목적을 가지고 작성된 코드 블록
- 데이터를 전달받아 처리한 후 결과를 돌려주는 코드 블록이다.
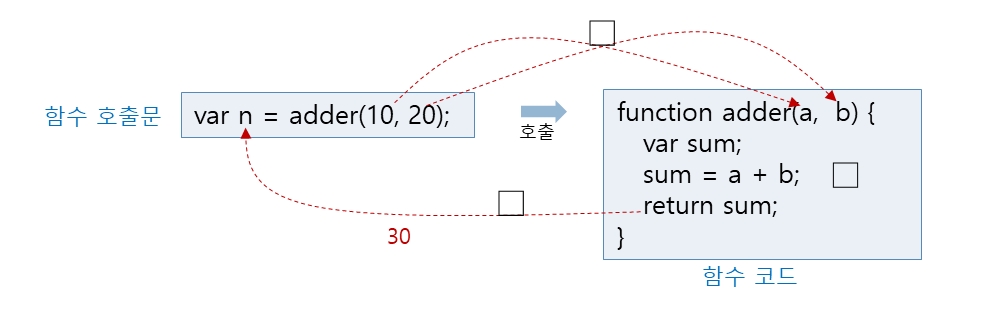
1. 함수의 구성

2. 함수 호출
- 함수의 코드 실행 요청

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<script>
function adder(a,b){
sum = a+b;
return sum;
}
function adder1(){
f = document.frm;
f.sum.value = s;
return;//생략가능
}
</script>
</head>
<body>
<h3>함수</h3><hr>
<script>
var n = adder(12345, 67890);
document.writeln(n);
</script>
<form name="frm">
숫자1:<input name="n1"> + 숫자2:<input name="n2"><br>
<input name="sum">
<input type="button" value="더하기" onclick="adder1()">
</form>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

3. 대표적인 자바스크립트 함수
- eval() 함수
예) var res = eval("2*3+4*6") // res는 30
- parselnt() 함수
예) var 1 = parseInt("32"); // "32"를 10진수로 변환한다. 정수 32 리턴
var n = parseInt("0x32"); // "0x32"를 16진수로 해석한다. 정수 50 리턴
- isNaN() 함수 : 숫자 인지 아닌지 판단할 수 있다.
숫자일 경우 False, 문자이면 True 반환
paseInt 함수에서 텍스트를 숫자로 전환할 때 문자인 경우 NaN을 리턴하는 것 과 같다.
예) isNaN(32) // false 리턴
isNaN("32") // false 리턴
isNaN("hello") // true 리턴

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function calc(){
res = eval("2*3+4*6");
document.writeln(res);
res2 = parseInt("0x32");//16진수 -> 10진수로 변환되어 계산된다.
document.writeln(res2)
res3 = parseInt("aaa");
if(isNaN(res3))//숫자인지 문자인지 판단하는 함수
document.writeln("res3은 숫자가 아닙니다.")
}
</script>
</head>
<body>
<script>
calc();
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

* 구구단 출력 함수 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function gugudan(n){
m = parseInt(n);
if(isNaN(m)||m<1||m>9){
alert("잘못 입력하셨습니다.");
return;//밑의 코드가 실행되지 않고 함수를 빠져나간다.
}
for(i=1;i<=9;i++){
document.writeln(m+"*"+i+"="+(m*i)+"<br>");
}
}
</script>
</head>
<body>
<h3>구구단</h3><hr>
<script>
n = prompt("구구단 몇 단을 원하세요?","5");
gugudan(n);
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |
'화면구현' 카테고리의 다른 글
| (Javascript) 배열 (0) | 2020.03.11 |
|---|---|
| (Javascript)객체 (0) | 2020.03.11 |
| (Javascript) 구구단만들기 (0) | 2020.03.10 |
| (Javascript)제어문 - 반복문 (0) | 2020.03.10 |
| (Javascript)제어문 - 선택문 (0) | 2020.03.10 |
 rss
rss